Patterns are the brain’s way of grouping liked things together. This is exampled in the order of content displayed on your website pages, or the way you present content and include a call-to-action each time. Patterns also connect the content on your website pages, and content that you choose to group together.
Website navigation
The structure and navigation of your pages can be inspired by patterns too – patterns of behaviour. For example, on a desktop computer, people are used to the navigation bar running across the top of your page, with the ‘home’ button being the first item (or hyperlinked to your logo). It’s ok to change this, but you must be wary as it’s a pre-existing method that people are used to.
Design is a plan for arranging elements in such a way as best to accomplish a particular purpose.
In 2006, Jakob Nielsen’s research team recorded the results of how 232 people looked at thousands of website pages. A pattern of behaviour for where their eyes looked at something on a page and for how long, and it was evident in the results that the more popular parts of a web page formed the shape of a capital letter “F”. This knowledge is useful as it can be translated to help your potential customers, and present your most important information and messages in these places.
Navigation is quite different on smartphones and tables, where people (majority being right handed) are using their thumbs to scroll down your website pages. The most common place for eyes to examine your pages is right down the middle. And the most common place for your navigational menu is to sit in the top-right spot of your pages. This is another helpful pattern to consider, as it will be an expectation of your potential customers.
6 essential steps to consider when planning your website
1. What is it you want your website to do for you? What is your strategy?
2. Do you have the ability to create it yourself, or is it better to contact a professional (like us) who knows what they are doing.
3. What do you need your website to do? Is it resource of information, or do you wish to sell products online.
4. Do you need help with writing content for your site? The right content and key words are essential for a good Google ranking.
5. Set goals to measure the performance of your website. Your SEO will be an important consideration here.
6. What if something catastrophic happens? How do you save your website?
View some of our recent case studies which include website design
- Bellys Bar and GrillJune 14, 2024
 Bellys Bar and Grill
Bellys Bar and Grill - Banksia Port SorellJune 13, 2024
 Banksia Port Sorell
Banksia Port Sorell - Phlow 3D PrintingJune 4, 2024
 Phlow 3D Printing
Phlow 3D Printing - Shear Skin and BeautyJune 4, 2024
 Shear Skin and Beauty
Shear Skin and Beauty - Hulk HDJune 3, 2024
 Hulk HD
Hulk HD - Grosvenor Performance GroupMay 29, 2024
 Grosvenor Performance Group
Grosvenor Performance Group - North Shore Coaching CollegeJanuary 27, 2022
 North Shore Coaching College
North Shore Coaching College  Louise Bernardi
Louise Bernardi- Bungalow CoJanuary 25, 2022
 Bungalow Co
Bungalow Co - Face by Dr AlexJuly 28, 2020
 Face by Dr Alex
Face by Dr Alex - Mallavale FarmApril 28, 2020
 Mallavale Farm
Mallavale Farm - Recovery PartnersApril 27, 2020
 Recovery Partners
Recovery Partners - NSW Health: Everything for WomenApril 26, 2020
 NSW Health: Everything for Women
NSW Health: Everything for Women - Hannah Canine SanctuaryApril 26, 2020
 Hannah Canine Sanctuary
Hannah Canine Sanctuary - Civic Disability ServicesSeptember 10, 2019
 Civic Disability Services
Civic Disability Services - Own-a-Home TasmaniaMay 21, 2019
 Own-a-Home Tasmania
Own-a-Home Tasmania - toodle®May 21, 2019
 toodle®
toodle® - AIMACMay 17, 2019
 AIMAC
AIMAC - Coast to Coast School SuppliesMay 11, 2019
 Coast to Coast School Supplies
Coast to Coast School Supplies - Synapse Medical ServicesMay 11, 2019
 Synapse Medical Services
Synapse Medical Services - Latrobe Art AccommodationApril 16, 2019
 Latrobe Art Accommodation
Latrobe Art Accommodation - Rhuby InnovationsApril 11, 2019
 Rhuby Innovations
Rhuby Innovations  Experience Tasmania + Gray Line
Experience Tasmania + Gray Line Adventure Bay Retreat
Adventure Bay Retreat- Allegro FundsMarch 16, 2019
 Allegro Funds
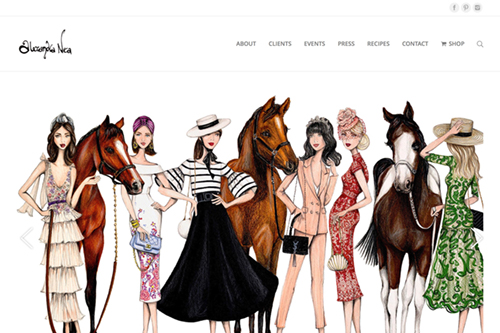
Allegro Funds - Alexandra NeaMarch 16, 2019
 Alexandra Nea
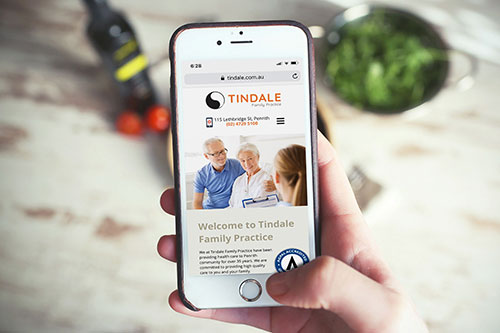
Alexandra Nea - Tindale Family PracticeMarch 11, 2019
 Tindale Family Practice
Tindale Family Practice - Cherry Hill CoolstoresMarch 6, 2019
 Cherry Hill Coolstores
Cherry Hill Coolstores - Cake a HikeJanuary 11, 2019
 Cake a Hike
Cake a Hike - Retro RhinoNovember 17, 2018
 Retro Rhino
Retro Rhino  Gardners Bay Blueberries “Bloobs”
Gardners Bay Blueberries “Bloobs”- Devonfield EnterprisesNovember 6, 2018
 Devonfield Enterprises
Devonfield Enterprises - Blissful WayNovember 5, 2018
 Blissful Way
Blissful Way - JD FinsnickeriAugust 11, 2018
 JD Finsnickeri
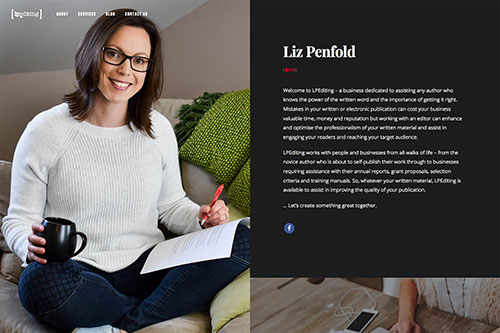
JD Finsnickeri - LP EditingJuly 17, 2018
 LP Editing
LP Editing - BlokkerJuly 4, 2018
 Blokker
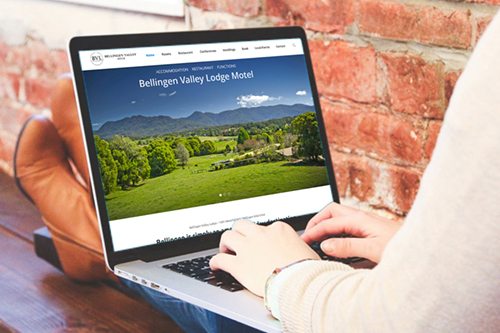
Blokker - Bellingen Valley Lodge MotelJune 16, 2018
 Bellingen Valley Lodge Motel
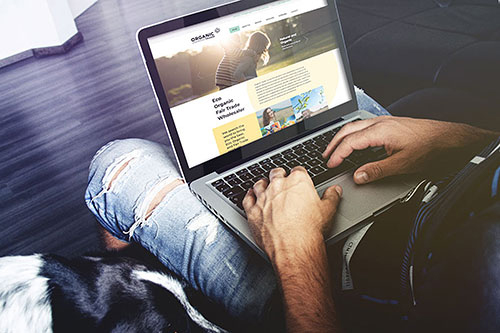
Bellingen Valley Lodge Motel - Organic TraderJune 11, 2018
 Organic Trader
Organic Trader - The Colour RoomMarch 6, 2018
 The Colour Room
The Colour Room - Nourish Kitchen + CaféNovember 16, 2017
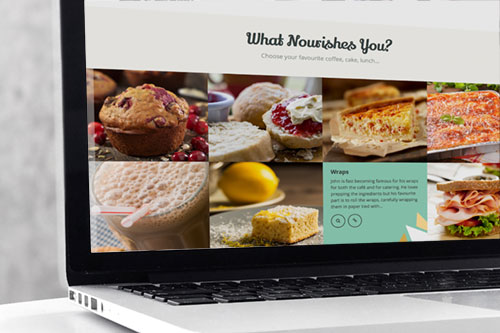
 Nourish Kitchen + Café
Nourish Kitchen + Café  Feast + Fossick
Feast + Fossick- Concept Psychology ServicesJuly 16, 2017
 Concept Psychology Services
Concept Psychology Services - Mutts be Luv BarkeryJuly 11, 2017
 Mutts be Luv Barkery
Mutts be Luv Barkery  Macquarie Psychology
Macquarie Psychology Raadas Property
Raadas Property- Northwest DentalSeptember 11, 2016
 Northwest Dental
Northwest Dental - MJ Miller ElectricalFebruary 11, 2016
 MJ Miller Electrical
MJ Miller Electrical  Your Market Place
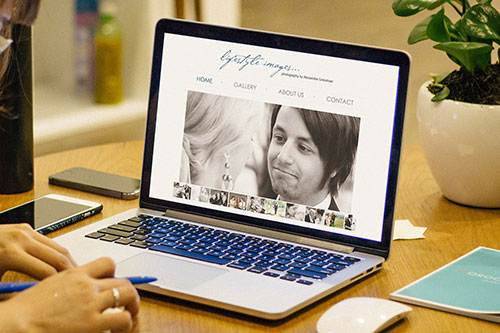
Your Market Place Lifestyle Images
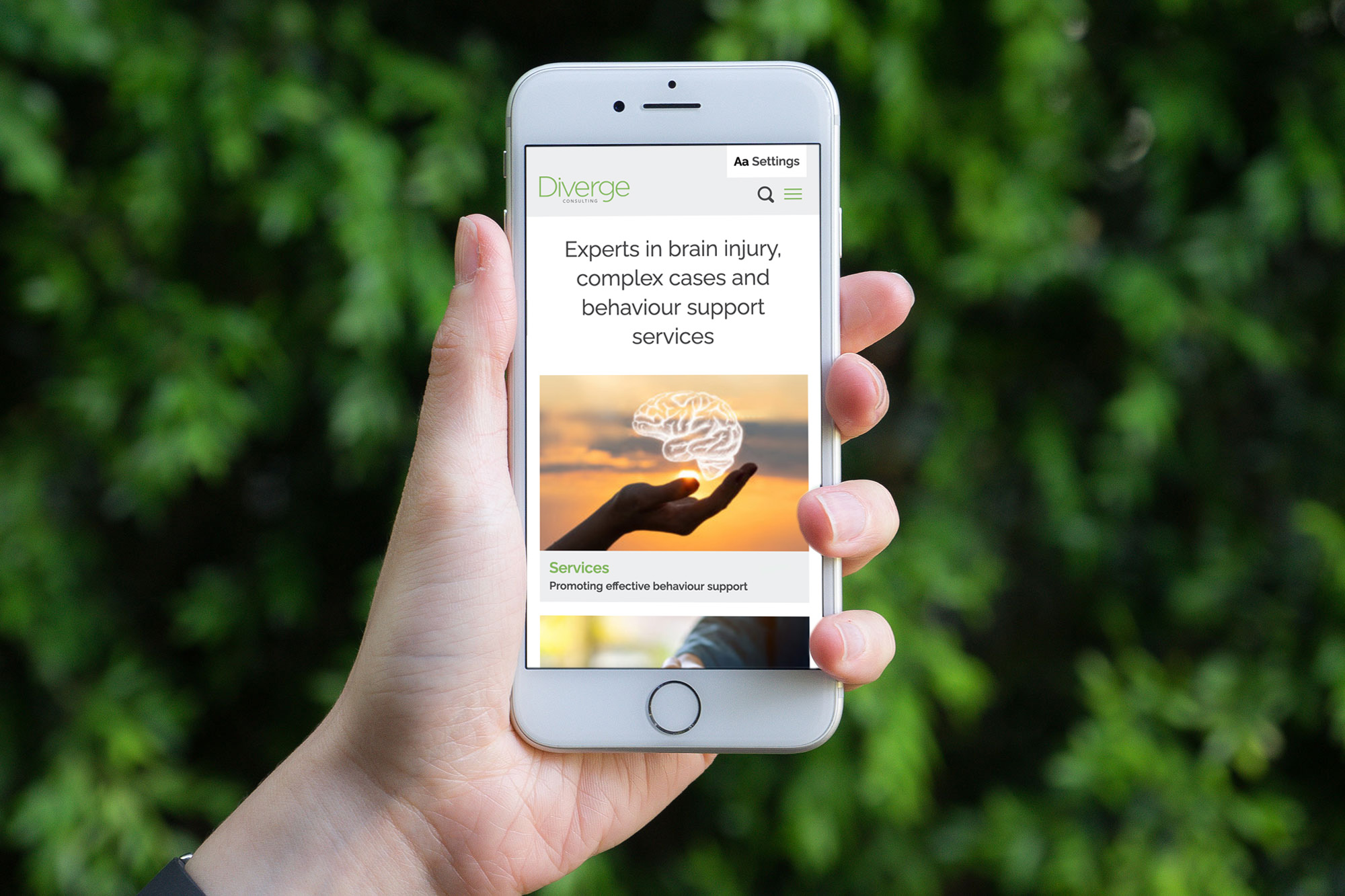
Lifestyle Images- Diverge ConsultingSeptember 11, 2014
 Diverge Consulting
Diverge Consulting  LINI Home
LINI Home- Moving Mind MountainsOctober 10, 2013
 Moving Mind Mountains
Moving Mind Mountains